Have you ever wondered how websites work and why some pages load faster than others? Well, Google has developed something called Core Web Vitals, which are like the health checkup for websites. One of these vitals is called Interaction to Next Paint, which measures how quickly a web page becomes interactive after you click on it.
Now, Google thinks this is important for your online experience. Imagine you’re trying to read an article or buy something online. You don’t want to wait forever for the page to respond when you click a button, right? That’s where Interaction to Next Paint comes in – it’s all about making sure websites react quickly to your actions.
So, what can website owners do to ensure they score well on Interaction to Next Paint? Well, they need to optimize their websites to be faster and more responsive. This might mean using smaller images or cleaning up the code behind the scenes. By doing these things, websites can ensure that you, the user, have a smooth and enjoyable experience online.
Have you ever noticed how some websites just feel better to use? Google thinks about that too! They’re always working on making your experience online smoother. Recently, they made some changes in how they measure the goodness of a website when you visit it.
Google introduced something called Core Web Vitals a while back. These are like the gold standard for a great website experience. Imagine them as your website health checkup. But Google realized they needed to improve how they measure these vitals to understand how you, the user, feel when you’re on a website.
Now, they’ve come up with a new measure called Interaction to Next Paint (INP). This is a big deal because it helps Google understand how fast a website responds after you click on it. If a website is slow to respond, it can be frustrating, right?
So, what does this mean for website owners? Before INP becomes a big deal in how Google ranks websites, website owners need to make sure their sites are super responsive. They might need to make changes behind the scenes, like using smaller files for images or cleaning up the technical stuff. This guide will help website owners understand Google’s new metric and how they can make their websites faster and more enjoyable for you, the visitor!
What Is Interaction To Next Paint?
Interaction to Next Paint, often abbreviated as INP, is a term used by Google to measure how quickly a web page becomes interactive and responsive after a user interacts with it, such as clicking a button or a link. In simpler terms, it evaluates the time it takes for a website to react and show signs of activity after you’ve done something on the page.
Think of it this way: when you visit a website, you might want to click on a button to see more information or make a purchase. Interaction to Next Paint measures the delay between your click and the website’s response. A fast INP means the website feels snappy and responsive, while a slow INP indicates a laggy and less enjoyable user experience.

Google considers INP as an important factor because nobody likes waiting around for a website to react after taking an action. It’s a part of Google’s efforts to ensure that websites provide a smooth and speedy experience for users. So, when website owners optimize their sites to have a fast Interaction with Next Paint, it means you, as a visitor, can enjoy a more seamless and enjoyable browsing experience.
Why Google Switched from First Input Delay to Interaction to Next Paint: The Reason Behind the Change
The previous First Input Delay metric had limitations in recognizing user frustration accurately.
Interaction to Next Paint (INP) enhances this metric in two key ways:
- INP accounts for the entire duration from user interaction to the subsequent visual update on the page, offering a more comprehensive view compared to the partial perspective of the First Input Delay.
- INP takes into consideration all page interactions and typically highlights the one with the most significant delay, addressing a broader range of user experiences. In contrast, the First Input Delay only focuses on the initial interaction, missing out on subsequent interactions.
What is the Ideal Interaction to Next Paint for My Website?

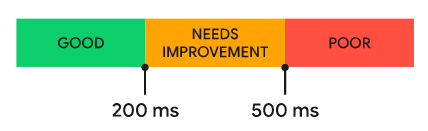
To ensure a positive user experience and comply with Google’s Core Web Vitals standards, your Interaction to Next Paint (INP) should ideally be under 200 milliseconds.
Interestingly, most websites had little trouble meeting the First Input Delay threshold, with 93% of mobile sites delivering a satisfactory experience. However, when it comes to the Interaction to Next Paint metric, only 64% of sites currently meet the desired criteria.
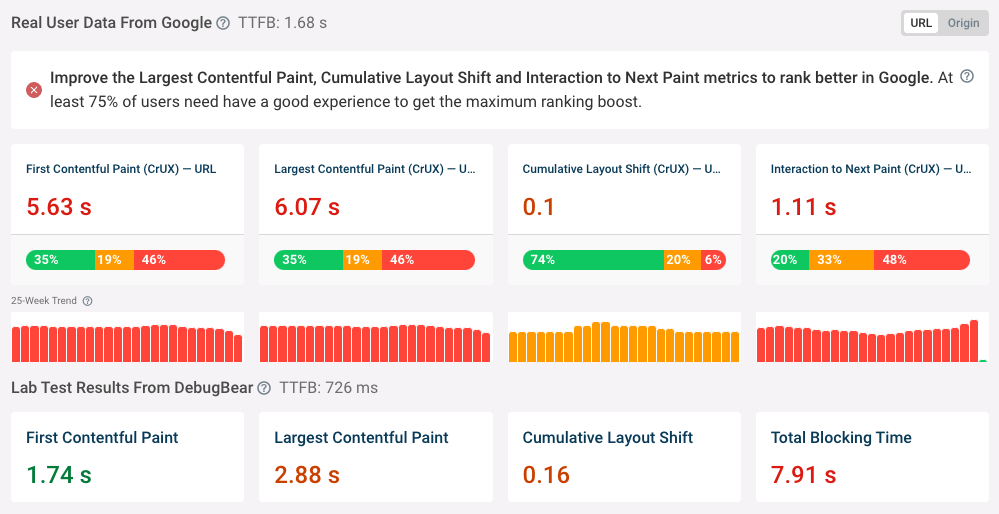
To assess your website’s performance, you can utilize free tools such as PageSpeed Insights or DebugBear. DebugBear’s “Web Vitals” tab not only evaluates your current INP score but also provides a historical overview of how your score has evolved.
What Leads to Low Interaction to Next Paint (INP) Scores?
The sluggish Interaction to Next Paint (INP) scores are often a result of continuous CPU processing on the page, hindering the browser from displaying updated content promptly. Now, let’s delve into the specific areas you should examine for potential INP problems.

The complete INP value comprises three distinct components that contribute to the overall score:
- Input Delay: This reflects the time it takes for the website to respond after a user’s interaction, like clicking a button.
- Processing Time: This measures the duration the browser spends processing scripts and other operations before updating the page.
- Presentation Delay: This accounts for the time it takes to visually render the updated content on the user’s screen.
Identifying and addressing issues within these components is crucial for improving your website’s Interaction to Next Paint performance.
How to Improve Interaction to Next Paint Performance?
If you’re uncertain about which pages on your website require optimization, a helpful starting point is the Core Web Vitals report in Google Search Console. This report provides specific URLs that exhibit slow performance.
Once you’ve identified the pages in need of optimization, there are several methods to pinpoint sluggish interactions on your website:
- Using the INP Debugger:
- Explanation: The INP Debugger is a specialized tool or software designed to analyze and diagnose Interaction to Next Paint issues on web pages. It helps developers identify specific elements causing delays in user interactions.
- Pros: Provides precise insights into individual elements causing delays, facilitating targeted fixes.
- Cons: May require technical expertise to interpret the debugger’s output effectively.
- Manual Testing in Chrome DevTools:
- Explanation: Chrome DevTools is a set of web developer tools built into the Google Chrome browser. Developers can manually inspect web pages, analyze performance, and identify slow interactions by using DevTools.
- Pros: Allows developers to observe real-time performance and identify issues directly in the browser.
- Cons: Requires manual effort and may be time-consuming for extensive testing.
- Creating User Flows in Lighthouse:
- Explanation: Lighthouse is an open-source, automated tool for improving web page quality. It allows developers to simulate user interactions, creating user flows that highlight performance bottlenecks.
- Pros: Offers a structured approach to evaluating user interactions and suggests optimizations based on simulated scenarios.
- Cons: Simulated user flows might not cover all real-world scenarios, leading to potential gaps in optimization strategies.
- Leveraging Real User Monitoring (RUM):
- Explanation: Real User Monitoring (RUM) involves collecting data from actual users’ interactions with the website. By analyzing real user data, developers can identify patterns, common issues, and areas for improvement.
- Pros: Provides insights into real-world user experiences, allowing targeted optimizations for the majority of visitors.
- Cons: Data collection and analysis might require sophisticated tools and could involve privacy considerations.
Each approach has its unique advantages and limitations, and the choice often depends on the specific needs of the website, the available resources, and the depth of analysis required to optimize Interaction to Next Paint effectively.
Conclusion
In the world of web performance optimization, understanding Interaction to Next Paint (INP) is crucial for delivering a seamless user experience. Google’s Core Web Vitals emphasize the significance of INP, aiming to measure how quickly a website becomes interactive and responsive after a user’s action. While the First Input Delay (FID) had its limitations, the introduction of INP brought a more comprehensive perspective by considering the entire time between user interaction and the next visual update on the page. However, slow INP scores often stem from ongoing CPU processing on the page, hindering browsers from displaying updated content promptly.
To address INP issues, website owners have various tools and methods at their disposal. Google Search Console’s Core Web Vitals report is a valuable starting point, offering insights into specific URLs that exhibit slow performance. Identifying problematic pages can be done through tools like the INP Debugger, manual testing in Chrome DevTools, creating user flows in Lighthouse, or leveraging Real User Monitoring (RUM). Each approach comes with its pros and cons, allowing developers to choose the most suitable method based on their specific requirements and expertise.
In essence, optimizing Interaction to Next Paint is not just about improving technical metrics; it’s about enhancing the user experience. By identifying and addressing slow interactions effectively, website owners can create websites that are not only fast and responsive but also provide visitors with a satisfying and efficient browsing experience. As web technologies continue to evolve, staying proactive in understanding and optimizing INP is key to ensuring websites meet the ever-increasing expectations of users and search engine standards.